Visual Studio中你所不知道的智能感知
在Visual Studio中的智能感知,相信大家都用过。summary,param,returns这几个相信很多人都用过的吧。那么field,value等等这些呢。
首先在Visual Studio中支持的JavaScript智能感知有以下6种
| summary | 用于方法和主体内容 |
| param | 用于方法的参数 |
| field | 用于类的属性 |
| value | 用于getter和setter方法 |
| returns | 用于返回值 |
| reference | 引用其他JavaScript |
一、summary
summary只有内容,没有其他属性。
Description:为要提示的内容
|
1
|
/// <summary>Description</summary> |
二、param
param有2个参数 name和type以及内容。
name:对应参数名称
type:参数类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
optional:参数是否可选(可选)[默认为false]
|
1
|
/// <param name="name" type="String">Description</param> |
三、field
field有2个参数 name和type以及内容。
name:字段名称
type:字段类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
|
1
|
/// <field name="name" type="String">Description</field> |
四、value
value有1个参数 type以及内容。
type:属性类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
|
1
|
/// <value type="String">Description</value> |
五、returns
returns有1个参数 type以及内容。
type:返回值类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
|
1
|
/// <returns type="String">Description</returns> |
六、reference
reference有2种参数 path或name
path:javascript文件地址
name:内部javascript文件名
|
1
2
|
/// <reference path="pathto/script.js"/>/// <reference name="MicrosoftAjax.js"/> |
七、杂项
1)提示换行
这个问题肯定困扰了不少人,在c#的xml注释中是para,但是在javascript中是
|
1
2
3
4
|
/// <summary>/// 这是C#中的注释/// <para>这是新行</para>/// </summary> |
|
1
2
3
4
|
/// <summary>/// 这是JavaScript中的注释/// 这是新行/// </summary> |
2)type类型
下面列出常见的类型
| Boolean | 布朗值 |
| Number | 数字类型,用integer可选属性来确实是int还是float |
| String | 字符串类型 |
| Array | 数组 |
| Object | 对象 |
| Function | 方法 |
| Element | DOM对象 |
| undefined | 不确定 |
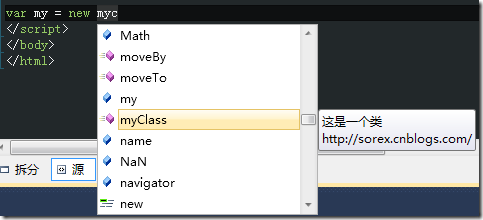
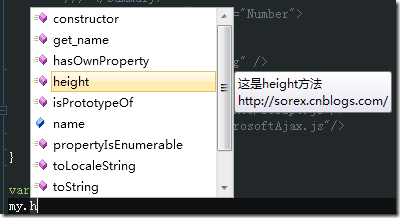
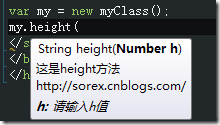
八、完整示例及截图
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<script type="text/javascript">
function myClass() {
/// <summary>
/// 这是一个类
/// http://sorex.cnblogs.com/
/// </summary>
/// <field name="width" type="Number" integer="true">这是width属性 http://sorex.cnblogs.com/</field>
myClass.prototype.width = 12;
myClass.prototype.get_name = function () {
/// <summary>
/// 这是一个getter方法
/// http://sorex.cnblogs.com/
/// </summary>
/// <value type="String">返回值</value>
return this.name;
}
myClass.prototype.height = function (h) {
/// <summary>
/// 这是height方法
/// http://sorex.cnblogs.com/
/// </summary>
/// <param name="h" type="Number">
/// 请输入h值
/// </param>
/// <returns type="String" />
return h.toString();
/// <reference path="pathto/script.js"/>
/// <reference name="MicrosoftAjax.js"/>
}
}var my = new myClass();
</script> |