Ionic 简介
ionic 是一个HTML5 应用程序开发框架( HTML5 Hybrid Mobile App Framework ),是一个用来开发混合手机应用的、开源的、免费的代码库。
ionic 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序,它可以优化 html、css和js 的性能,构建高效的应用程序,而且还可以用于构建Sass和AngularJS的优化。ionic会是一个可以信赖的框架。
ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。
ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版本支持,来获取更好的使用体验。
Ionic 历史及由来
截止目前, Ionic 框架 已成为世界上最受欢迎的跨平台移动应用程序开发技术。全球数以百万计的开发人员已使用Ionic框架构建了数百万个移动应用程序。 Ionic框架允许开发人员使用HTML, CSS和JavaScript等网络技术来为移动设备和台式机创建高质量的应用程序。它提供了开发人员从前端设计到连续交付所需的一切。
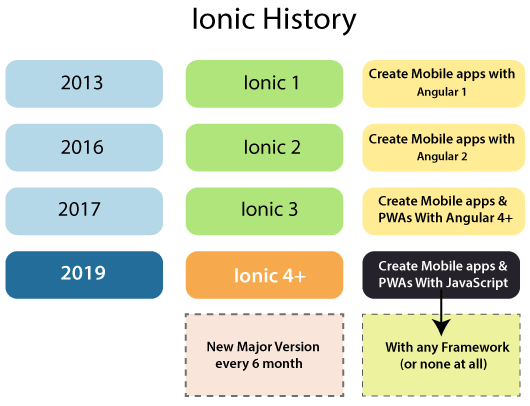
- Drifty Co.在2013年推出了Ionic。2013年11月, 它发布了Ionic框架的第一个Alpha版本。Ionic的最新版本是2019年的Ionic v4 +。我们可以从下图了解Ionic框架的历史。

- 从历史上看, 引入Ionic 1来创建角度为1的移动应用程序。Ionic1于2013年底发布。最初, 它不使用Web组件。它使用angular one指令本质上为你提供了一个仅在angular应用程序内运行的自定义角度组件。
- Ionic 2于2016年推出。它与以前的版本相同, 为Angle 2提供了相同的角度。Angular2是Angle的新版本, 它与Angle 1完全不同。因此, Ionic 2再次仅提供了angular 2。组件, 而不是Web组件。因此, 我们只能在角度2应用程序中使用Ionic2。
- Ionic 3于2017年推出。它通过添加一些新功能与上一个产品保持一致。这个版本增强了Ionic框架, 但仍然专注于angular, 当时是4。 Ionic团队认为Ionic 3对于将来的用途不是最佳的, 因为并非所有人都在使用角形。它不允许构建本机移动应用程序或不允许使用vue.js或react.js框架, 但仅限于角度。
- 因此, Ionic 4将于2019年推出。Ionic4和Ionic的所有未来版本都基于Web组件。它使用JavaScript, HTML和CSS Web技术构建本机移动应用程序和渐进式Web应用程序(PWA)。它支持所有允许使用HTML元素的浏览器, 这些HTML元素可以与你可能使用的任何Web框架一起运行。因此, Web组件和Ionic 4可以与任何框架一起使用。
- Ionic框架的每个新版本都每六个月发布一次, 并进行了一些增强。这些新版本不会改变你先前在Ionic中学到的整个概念。
Ionic 最新版
Ionic 5.1.0 发布了。此版本更新内容较多,摘取部分如下:
Features
- angular:支持 ng-add 原理图的多应用程序
- 动画:添加选项以清理旧的动画样式表
- app:添加键盘打开和关闭事件(ionKeyboardDidShow 和 ionKeyboardDidHide)
- 后退按钮:将 backButtonDefaultHref 属性添加到 Ionic Config
- 日期时间:添加对占位符、文本的部件支持
- 手势:添加选项以在 Angular 应用的 NgZone 内部运行
- 手势:添加对手势开始时的有效输入的模糊支持
- 输入:添加对 enterkeyhint 的支持
- slides:更新为 swiper 5
- 切换:使用 css vars 改进自定义设置
更新说明:https://github.com/ionic-team/ionic/releases/tag/v5.1.0
