HTML初级教程
在本教程API中,你将第一次认识HTML并逐步学习如何使用 HTML 来构造一个网页页面。HTML在编程中是很容易学习的,对于初学者比较容易入门。

jesen
1
2020-03-20 09:20:25
HTML语法详解
HTML是 超文本标记语言,那么对于语言来说,大家应该都很熟悉了,因为世界上存在很多种语言。
我们日常所说的语言是汉语,它属于自然语言,是人类进行沟通使用的语言;世界上存在的万物好多都是相通的,既然称HTML为一门语言,那么它必定有和我们说的汉语(自然语言)有一些相同的地方。
对于自然语言来说,我们想要掌握它,就要学习其组成符号(笔划、字母)、字词、发音、语法规则(将字词按照语法规则写成一句完整的话)、文法规则(将按照语法规则写成的句子,组合起来形成一遍完整的文章)等,对于HTML来说,没有那么多的东西需要学习,因为它的组成字符和发音是基于英语单词和自然语言文字的,我们只要认识26个英文字母和掌握汉语即可,因为我们只要学习它的字词、文法规则和语法规则即可,总结如下:
1. 基础符号(基础符号分为三大类;我们汉语的基础符号:笔划和拼音,都有几十种):
- 左右尖括号和正斜杠:<、>、/
- 特殊名词(术语名为:标签名,也就是我们前文提到过的”特殊的文本指令“,教程后面会详细讲解每个标签):p、html、img...
- 所有文字(汉字、英文等)及符号(除了左右尖括号和正斜杠以外):感叹号、逗号等
2. 基础字词((在自然语言中称作单词,是组成HTML文件的基础,在HTML种有专门的词来描述:"HTML元素或者HTML标签"),由四部分组成):
- 开始标记:也叫做起始标签(opening tag),HTML字词(HTML标签)以开始标记起始,比如:<html>,<p>,<div>
- 结束标记:也叫做闭合标签(closing tag),HTML字词(HTML标签)以结束标记终止,比如;</html>,</p>,</div>
- 标记内容:HTML字词(HTML标签)的内容是开始标记与结束标记之间的内容
- 标记属性:大多数 HTML字词(HTML标签)可拥有属性:属性名="属性值",比如:width="100px",表示设置标签的显示宽度为100像素(注释:这里的属性和属性值属于HTML中的特有的名词称谓,详见名词解析)
HTML基础字词(HTML标签)的书写格式:
- <html>我是标记中内容,我可以是任何字符</html>
- <html 属性1="属性值1" 属性2="属性值2" 属性n="属性值n" >我是标记中内容,我可以是任何字符</html>
- <img />
- <img 属性1="属性值1" 属性2="属性值2" 属性n="属性值n" />
3. 语法规则(语法规则指定了标签使用的规范,汉语和英语的语法规则没有这么简单吧?)
- HTML 标签嵌套:大多数 HTML 标签可以嵌套(HTML 标签可以包含其他 HTML 标签),HTML 文档由相互嵌套的 HTML 标签构成
- HTML 空标签:某些 HTML 标签具有空内容(empty content):没有内容的 HTML 标签被称为空标签,空标签是在开始标签中关闭的,比如:<br> 就是没有关闭标签的空元素(<br> 标签定义换行)
- 使用小写标签:HTML 标签对大小写不敏感:<P> 等同于 <p>,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写
- 标记成对编写:对于双标记应该成对书写,不要先写开始标记,再写内容,然后在线结束标记,应该先写开始标记和结束标记,然后再写内容
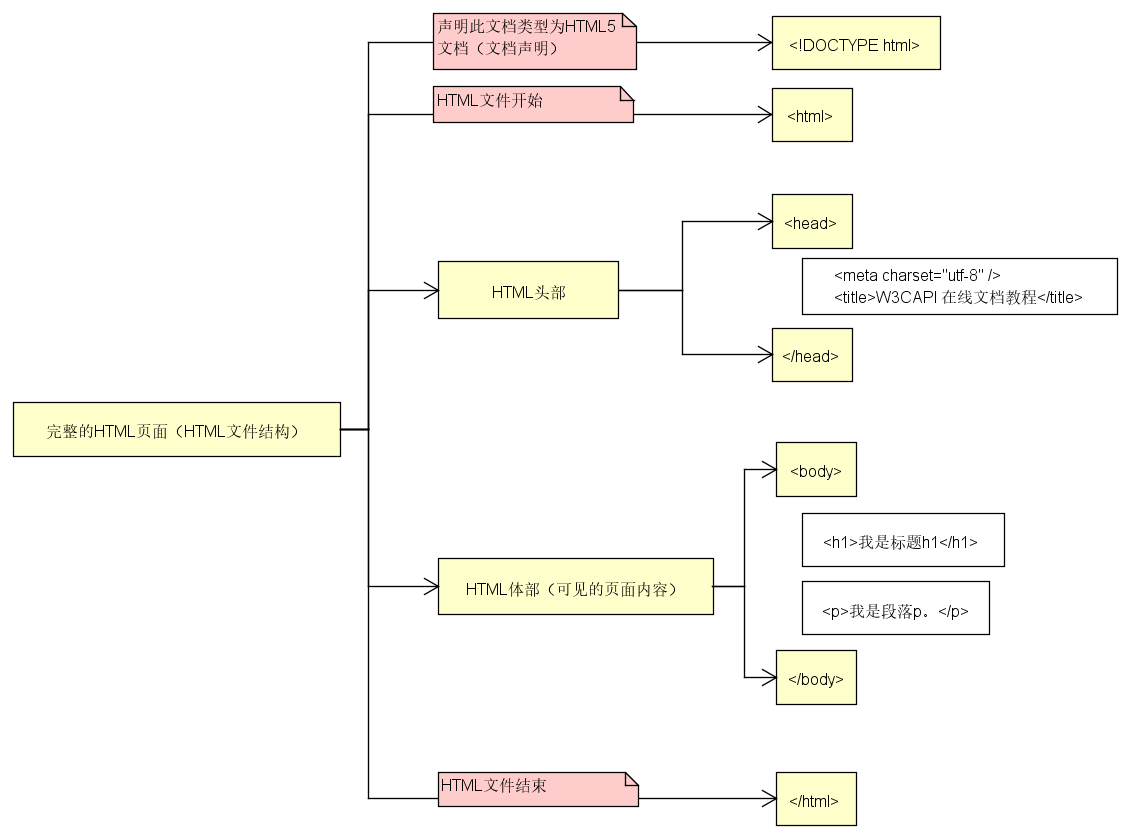
4. 文法规则(就是如何使用HTML语法来构建HTML文件,然后在浏览器中正确运行我们写好的HTML文件)如图所示:

HTML 文档结构实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>W3CAPI 在线文档教程</title> </head> <body> <h1>我是标题h1</h1> <p>我是段落p。</p> </body> </html>
HTML 文档结构实例解析
<html> 标签:
- <html> 元素定义了整个 HTML 文档。
- 这个元素拥有一个开始标签 <html> ,以及一个结束标签 </html>。
- 元素内容是另一个 HTML 元素(body 元素)。
<head> 标签
- <head> 元素定义了整个文档的头部,也可以叫做HTML头部。
- 这个元素拥有一个开始标签 <head> ,以及一个结束标签 </head>。
- 元素内容是两个标签:文档编码声明标签 和 文档标题标签。
<body> 标签:
- <body> 元素定义了 HTML 文档的主体。
- 这个元素拥有一个开始标签 <body> 以及一个结束标签 </body>。
- 元素内容是另一个 HTML 元素(p 元素)。
<p> 标签:
- 实例中的这个 <p> 元素定义了 HTML 文档中的一个段落。
- 这个元素拥有一个开始标签 <p> 以及一个结束标签 </p>。
- 元素内容是: 我是段落p。
HTML 文档结构总结
HTML文档结构是由多个HTML标记(HTML标签)组合嵌套、整体结构为 头部+体部 而形成的一个后缀为.html或者.htm的文件,这个文件说到底其实还是文本文件,因为里面的内容其实就是纯文本。
HTML名词解析
“名词”对于大家来说都不陌生,名词是对世界万物(世界上存在事物)的命名,比如我们的名字,就是我们自己的一个标识,根据名字就能知道谁是谁了。
了解一个东西,首先应该了解它的 命名 以及 命名域中所有关联的名词(它所包含事物的命名:世界万物都是互联互通、彼此关联,一个事物中必定也包含多个关联的其他事物),这样就能快速的记住它们;我们出生的时候也是一无所知,而是慢慢的去认识一些事物(也就是事物的名词:不管是抽象还是物质名词,对于人类来说都是知识)才变得博学多才。
比如:作者现在就是比初学者知道的名词多,至少再HTML领域中要比初学者多,所以作者在这里就可以称之为“博学多才”。
在HTML中,也有很多针对于HTML中存在事物的命名(对于初学者来说就是一个新事物,它的命名只属于HTML,在别的地方可能代表了别的意思),这样通过命名我们就可以很快掌握和识别这些东西的用处。
HTML 编辑器:
- HTML 编辑器就是可以用来编辑HTML文件的软件,因为HTML文件本质上就是一个文本文件,那么只要能编辑文本文件的编辑器都可以使用;
- 专业的HTML编辑器可以自动补齐标签、代码提示等功能,让我们可以更快、高效的编写HTML文档;
- 当然我们也可以使用系统自带的文本编辑工具来编写,但是编写效率会很低,适合初学者练习使用;
Web 浏览器:
- 浏览器本质上是一个客户端软件,基于C/S模式的网络模式运行;
- Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示;
- 浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户;
HTML标签/HTML元素:
- HTML中规定的特殊的字符序列、类似于汉语中的字和词,是组成HTML文档的基本单元;
- HTML特殊文本序列=HTML字词=HTML元素=HTML标签=HTML标记,就是一个称呼,记住它具体指的是什么就可以了;
双标记:
- HTML标签由开始标签和结束标签成对组合出现的标签,比如:<html></html>,<div></div>
单标记:
- HTML标签由 带结束符的标签 单独出现的标签,比如:<img />,<input />
文档类型声明/文档声明:
- 通常位于HTML文档的第一行,用来声明当前HTML文档的类型及版本,使用<!DOCTYPE >标签完成,比如:
<!DOCTYPE html>声明当前文档为HTML5
文档编码:
- 通常位于<head>标签种,用来声明文档使用的编码格式,如果文档编码声明和实际文档保存的编码不一致,则会导致在浏览器种显示乱码
- 我们在计算机种所有的输入都要进行编码,字符编码有多种:GBK、GB2312、UTF-8、ASCII等,后续文档会专门讲解
HTML属性/标签属性:
- HTML属性也可以说标签属性,因为它是附属于标签存在的;
- 打个比方来说,HTML标签就好比一个人,标签属性 就好比衣服,古语有:“人靠衣装马靠鞍,三分长相七分打扮”,就恰如其分的说明了标签和属性的关系;
-
属性的书写格式为:属性名="属性值",附加在 HTML标签 的尖括号内:
<a href="/"></a>; - 属性可以分为自定义属性和通用属性,自定义属性可以随便起名字,通用属性是HTML种给每个标签规定好的固定名称的属性,比如 href属性 就只能用在<a>、<script>等标签种,在 <img>标签 中就没有实现相应的功能;

