HTML 5 基础教程
HTML是超文本标记语言,是一种专门用来制作网页的语言,而HTML5就是它的第五个版本,2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成,该标准针对当前互联网的飞速发展制定了更加标准的网页语言规范及适用功能,同时也给我们开发者带来了更多的开发选择,学习它是每个前端开发者必修的课程。

W3CAPI
1
2020-06-15 06:59:35
HTML5 语义元素标签简介
什么是HTML5 语义元素标签?
概念:语义等于意义,语义元素等于有意义的元素标签;一个语义元素标签 在浏览器和开发者看来 能够清楚的描述其自身功能含义的,比如:<form>, <table> 和 <img> 这些标签从字面上看来就清楚的定义了它们的功能含义,像<div> 和 <span> 这些标签我们从字面上不能了解它们所包含的内容类型的称之为 无语义元素标签,它们可以包含多种内容类型。
为什么需要HTML5 语义元素标签?
见名知意 对于我们开发者来说是非常有用的,我们在开发中不管是定义变量也好还是管理源代码也好,给它们赋予一个有意义的名称,能让别人一目了然是很重要的;如果一个项目中所有的命名都是非常杂乱无章,对于任何一个接手人或者读者来说都是一个灾难;HTML中对于元素标签的命名也是非常科学的设计,让我们学习和使用起来都是非常顺手和自然的;HTML5给我们带来了更多这种自身存在语义的元素标签。
HTML5中新的语义元素
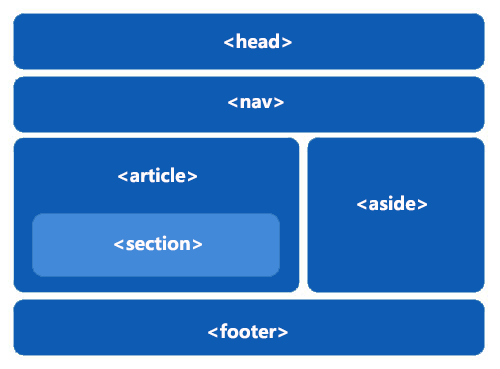
许多现有网站都包含以下HTML代码: <div id="nav">,<div class="header"> 或者 <div id="footer">,来指明导航链接,头部,以及尾部,让页面源代码的更好的结构化,以便于日后的维护和升级;HTML5 给我们提供了新的语义元素可以更方便的明确一个Web页面的不同部分:
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>

HTML5 语义元素标签 浏览器支持及兼容
- Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 都支持语义元素。
- Internet Explorer 8 及更早版本不支持该元素。 请使用如下兼容方式。
- IE8 及更早IE版本无法在这些元素中渲染CSS效果,以至于你不能使用 <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, 或者其他的HTML5 elements
- 我们可以使用 HTML5 Shiv Javascript脚本来 解决IE的兼容问题。HTML5 Shiv下载地址:https://cdn.static.runoob.com/libs/html5shiv/3.7/html5shiv.min.js
- 下载后,将以下代码放入到网页中:
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
- 以上代码在浏览器小于IE9版本时会加载html5shiv.js文件. 你必须将其放置于<head> 元素中,因为 IE浏览器需要在头部加载后渲染这些HTML5的新元素
- 针对于一些含有语义的 块元素(header、section、footer、aside、nav、article、figure),为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
header, section, footer, aside, nav, article, figure { display: block; }
HTML5 section 标签
- <section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
- 根据W3C HTML5文档:section 包含了一组内容及其标题。
<section>
<h1>WWF</h1>
<p>世界自然基金会(wwf)是一个致力于环境保护、研究和恢复的国际组织,前身为世界野生动物基金会。 世界自然基金会成立于1961年。</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>熊猫已经成为世界自然基金会的象征。 世界自然基金会著名的大熊猫标志源自一只名叫“驰驰”的大熊猫,它在世界自然基金会成立的同一年从北京动物园转移到伦敦动物园。</p>
</section>
执行一下HTML5 article 标签
- <article> 标签定义独立的内容块,一般一个article标签包含多个section标签,表示一个页面中的主体内容块;一个页面也可以定义多个article内容块,表示多个独立的内容块。
- <article> 元素使用实例:
- 论坛贴吧(Forum post )
- 博客(Blog post)
- 媒体新闻(News story)
- 备注解释(Comment)
<article>
<section>
<h1>我是section标签标题1</h1>
<p>我是section标签标题1的内容</p>
</section>
<section>
<h1>我是section标签标题2</h1>
<p>我是section标签标题2的内容</p>
</section>
</article>
执行一下HTML5 nav 标签
- <nav> 标签定义导航链接的部分。
- <nav> 元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在 <nav> 元素中。
<nav>
<a href="http://m.w3capi.com">W3CAPI 在线教程 手机版</a> |
<a href="http://www.w3capi.com">W3CAPI 在线教程 电脑PC版</a> |
<a href="/doc/document/id/5.html">W3CAPI HTML 教程</a> |
<a href="/doc/document/id/21.html">W3CAPI PHP 教程</a>
</nav>
执行一下HTML5 aside 标签
- <aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。
- aside 标签的内容应与主区域的内容相关
<article style="border: 1px solid #ddd; padding: 5px;">
<section>
<h1>我是主标题</h1>
<p>
我是主内容<br/>
我是主内容<br/>
我是主内容<br/>
我是主内容<br/>
</p>
</section>
</article>
<aside style="position:absolute;right: 10px;top:10px; border: 1px solid #ddd; padding: 5px;">
<h4>我是页面推荐内容标题</h4>
<p>我是页面推荐内容主体</p>
</aside>
执行一下HTML5 header 标签
- <header>元素描述了文档的头部区域
- <header>元素主要用于定义内容的介绍展示区域
- 在页面中你可以使用多个<header> 元素
<article>
<header>
<h1>我是页面的头部</h1>
<p>我是页面头部内容</p>
</header>
</article>
<article>
<section>
<h2>我是页面主体区域</h2>
<p>我是页面主体区域内容块</p>
</section>
</article>
执行一下HTML5 footer 标签
- <footer> 元素标签描述了文档的底部区域
- <footer> 元素标签应该包含其他的内容模块
- 一个网页页面的页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
- 文档中你可以使用多个 <footer>元素
<footer >
<p>我是网页的底部区域</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
执行一下HTML5 figure 和 figcaption 标签
- <figure>标签规定独立的多媒体流内容(图像、图表、照片、代码等等)
- <figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响
- <figcaption> 标签定义 <figure> 元素的标题
- <figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置
<p>
W3CAPI 是一个免费开源的软件技术及源码分享社区
</p>
<figure>
<img src="/static/resource/img/logo_new.png" alt="W3CAPI LOGO" >
<figcaption>W3CAPI 的logo设计涵义表示我们要勇于探索未知、攀登高峰</figcaption>
</figure>
执行一下
