HTML 5 基础教程
HTML是超文本标记语言,是一种专门用来制作网页的语言,而HTML5就是它的第五个版本,2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成,该标准针对当前互联网的飞速发展制定了更加标准的网页语言规范及适用功能,同时也给我们开发者带来了更多的开发选择,学习它是每个前端开发者必修的课程。

W3CAPI
1
2020-06-15 06:59:35
HTML5 WebSocket 简介
什么是HTML5 WebSocket?
概念:WebSocket 是 HTML5 给我们提供的一种数据传输技术的网络协议,基于TCP 连接,可以进行全双工通讯的网络应用层协议。
如何理解:
WebSocket 使得客户端和服务器之间的数据传输交换变得更加方便简单,允许服务端主动向客户端推送数据,实现了客户端可以由主动变为被动的角色转换。在 WebSocket API 中,浏览器和服务器只需要完成一次握手(相对于WebSocket协议来说,TCP协议需要三次握手),两者之间就直接可以创建持久性的连接,并进行双向数据传输。
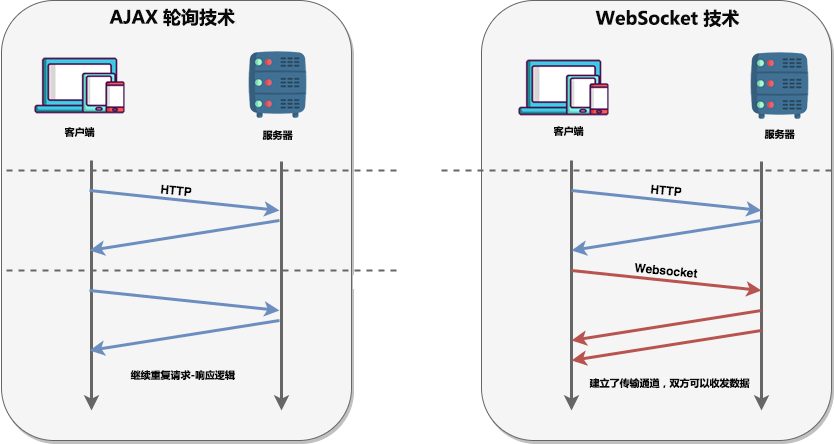
我们在学习 WebSocket的时候不要纠结于它的概念和实现原理,人类对于任何东西的认识都是基于大脑的形象思维,也就是先自己动手去实现或者去实际看一看它的运作流程,这样就会在我们大脑中形成一种实际存在的轮廓和印象,慢慢的我们对于新事物的形象存储越来越多,自然就会由形象思维拓展到逻辑联系之上,到了这个时候再去理解事物之间的逻辑概念和联系就会轻而易举了,如下图片给大家一个形象上对WebSocket的初步认识:

特性:
- 在 WebSocket API 中,浏览器和服务器只需要做一次握手的动作(比喻说法,实际上是进行一次请求响应的通信),然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以互相传输数据。
- 基于TCP协议,数据传输安全稳定
- 客户端由可以由原来的主动请求转换为被动接收,实现真正意义上的双工通信(可以发送也可以接收数据,HTML5 给我们提供的Server-Send Events 实际上是假的双工通信)
为什么需要HTML5 WebSocket?
如今很多网站为了实现数据的推送功能,使用的技术都是 Ajax 轮询(轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器),这种传统的模式带来很明显的缺点,不仅让浏览器需要不断的向服务器发出请求,影响客户端和服务器的处理性能;然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
HTML5 WebSocket 使用方法和步骤
WebSocket 协议本质上是一个基于 TCP协议的应用层协议。为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中包含的附加头信息:"Upgrade: WebSocket",表明这是一个申请协议升级为WebSocket 的 HTTP 请求,服务器端解析这些附加的头信息然后产生响应信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接,如下为具体的使用步骤:
- 在服务端搭建 支持WebSocket协议的服务来解析和处理WebSocket请求(这个操作需要一个后端程序员或者了解后端开发的人来完成,前端开发人员没有可不必了解),比如:PHP语言环境使用 Workerman、Swoole等,Python语言环境使用 pywebsocket(是一个 Apache HTTP 的 Web Socket扩展)等
- 客户端实现检测浏览器对WebSocket的支持:
if ("WebSocket" in window) { alert("您的浏览器支持 WebSocket!"); } else { // 浏览器不支持 WebSocket alert("您的浏览器不支持 WebSocket!"); return; } - 创建WebSocket对象来打开和服务端的通信通道:
var ws = new WebSocket("ws://localhost:9998/echo");Websocket 使用 ws 或 wss 的统一资源标志符,类似于 HTTPS,其中 wss 表示在 TLS 之上的 Websocket。如:ws://example.com/wsapi wss://secure.example.com/
Websocket 使用和 HTTP 相同的 TCP 端口,可以绕过大多数防火墙的限制。默认情况下,Websocket 协议使用 80 端口;运行在 TLS 之上时,默认使用 443 端口。 - 实现WebSocket对象的回调方法来实现和服务器的数据传输处理:
ws.onopen = function() { // Web Socket 已连接上,使用 send() 方法发送数据 ws.send("发送数据"); alert("数据发送中..."); }; ws.onmessage = function (evt) { var received_msg = evt.data; alert("数据已接收..."); }; ws.onclose = function() { // 关闭 websocket alert("连接已关闭..."); };
HTML5 WebSocket 实例
一、使用 HTML5 WebSocket 连接服务器并发送“hello,world!”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="test_panel">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
<script type="text/javascript">
function WebSocketTest() {
if ("WebSocket" in window) {
alert("您的浏览器支持 WebSocket!");
} else {
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
return;
}
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:80/echo");
ws.onopen = function() {
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("hello,world!");
alert("数据发送中...");
};
ws.onmessage = function (evt) {
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function() {
// 关闭 websocket
alert("连接已关闭...");
};
}
</script>
</html>
HTML5 WebSocket 对象API
我们在使用 HTML5 WebSocket 的时候,HTML5给我们提供的实现 WebSocket 的核心就是 WebSocket 对象了,如下为WebSocket 对象包含的属性、事件和方法的列表:
| 成员类型 | 名称 | 说明 |
|---|---|---|
| 属性 | readyState | 只读属性,readyState 表示连接状态,可以是以下值:
|
| 属性 | bufferedAmount | 只读属性,bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。 |
| 事件/回调函数 | open | Socket.onopen,WebSocket 连接建立时触发的回调函数 |
| 事件/回调函数 | message | Socket.onmessage,客户端接收服务端数据时触发的回调函数 |
| 事件/回调函数 | error | Socket.onerror,通信发生错误时触发的回调函数 |
| 事件/回调函数 | close | Socket.onclose,连接关闭时触发的回调函数 |
| 方法/函数 | send() | 使用连接发送数据 |
| 方法/函数 | close() | 关闭连接 |
支持 WebSocket 的应用服务器
我们在学习如何使用 WebSocket 的时候,第一个使用步骤就是搭建支持 WebSocket 的后端服务器,那么支持WebSocket协议的应用服务器都有哪些呢?如下总结了我们常见和使用的支持WebSocket协议的服务器:
| 名称 | 说明 | 网址 |
|---|---|---|
| phpwebsocket | php环境支持的WebSocket的应用服务器 | http://code.google.com/p/phpwebsocket/ |
| jetty | 开源的HTTP服务器和Servlet引擎,它可以为JSP和Servlet提供运行时环境, 比如 Java Web应用最常用的Servlet容器Tomcat,由于其轻量、灵活的特性, Jetty也被应用于一些知名产品中,例如ActiveMQ、Maven、Spark、 GoogleAppEngine、Eclipse、Hadoop等;版本7开始支持websocket |
https://www.eclipse.org/jetty/ |
| netty | Netty是由JBOSS提供的一个java开源框架,现为 Github上的独立项目。 Netty提供异步的、事件驱动的网络应用程序框架和工具, 用以快速开发高性能、高可靠性的网络服务器和客户端程序。 |
https://netty.io/ |
| ruby | Ruby中的HTML5WebSocket服务器/客户端实现 | http://github.com/gimite/web-socket-ruby |
| Kaazing | Kaazing GateWay是一种提供跨平台跨浏览器WebSocket支持的网关, 由Java编写 |
https://github.com/kaazing |
| Tomcat | Tomcat 服务器是一个免费的开放源代码的Web 应用服务器, 属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用, 是开发和调试JSP 程序的首选,7.0.27支持websocket, 建议用tomcat8,7.0.27中的接口已经过时 |
http://tomcat.apache.org |
| WebLogic | WebLogic是美国Oracle公司出品的一个application server, 确切的说是一个基于JAVAEE架构的中间件, WebLogic是用于开发、集成、部署和管理大型分布式Web应用、 网络应用和数据库应用的Java应用服务器。 |
https://www.oracle.com/middleware/technologies/weblogic.html |
| node.js | Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。 Node 是一个让 JavaScript 运行在服务端的开发平台 |
https://github.com/theturtle32/WebSocket-Node |
| socket.io | Socket.io是一个WebSocket库,包括了客户端的js和服务器端的nodejs, 它的目标是构建可以在不同浏览器和移动设备上使用的实时应用。 它会自动根据浏览器从WebSocket、AJAX长轮询、 Iframe流等等各种方式中选择最佳的方式来实现网络实时应用, 非常方便和人性化,而且支持的浏览器最低达IE5.5 |
http://socket.io |
| nginx | Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器, 同时也提供了IMAP/POP3/SMTP服务 |
http://nginx.com/ |
| Mojolicious | Mojolicious框架是一个非常简洁轻巧的perl语言的下一代web网络框架, 其不需要第三方包的依赖即可提供强大的功能 |
https://mojolicious.org/ |
| python | gevent-socketio是Socket.IO协议的Python实现, 最初由LearnBoost为Node.js开发,然后移植到其他语言 |
https://github.com/abourget/gevent-socketio |
| Django | jango 是一个开放源代码的 Web 应用框架,由 Python 写成 | https://github.com/stephenmcd/django-socketio |
| erlang | 适用于Erlang / OTP的小型,快速,现代HTTP服务器。 | https://github.com/ninenines/cowboy |

