前言
怎么才能让asp.net 网站飞得更快,有更好的性能? -- 这是很多开发者常常思考的一个问题。我有时候会做大量的测试,或请求别人帮忙采集一些数据,希望能够验证网上一些专家的建议或证明自己的一些猜想。
理论上讲,我们希望能开发出性能最优的网站,但是公司能否承担为此要付出的成本?这是实践过程中常常遇到的矛盾。 如何合理运用已知技巧在实战中是最有意义话题。
本文罗列出一些优化的经验和方案,成文之前有幸看了一些高质量的文章。想强调一点,很多的部分不是我个人的劳动成果,但我完全的支持和同意这样去做,不敢独享,希望抛砖引玉,共同长进。
IIS设置
- 如果你的IIS服务器不需要外出访问互联网,关闭Certificate Revocation List (CRL)machine.config 中 generatePublisherEvidence证书撤销清单的Authenticode的二进制文件(CRL)检查。
可以参考下面的文章:
http://msdn.microsoft.com/zh-cn/library/bb629393.aspx
- 打开IIS Compression (HTTP 压缩), 默认情况下IIS7.x 和 IIS6 都没有打开这项。 这可以帮助你提高带宽的使用效率。启用压缩提高 IIS 与启用压缩的浏览器之间的传输速度。 尤其对于移动设备,采用压缩可以提高性能。
- 仅限静态文件
- 仅限动态应用程序响应
- 静态文件和动态应用程序响应
-
尽量合并文件的静态内容(如js文件和css文件)。 这有利于更快地下载此类文件,理想的情况下,合并成一个单一的JS和CSS文件。
-
先加载CSS然后加载Javascript
- 避免在HTML中对图片使用Width height, 例如
<img width="400" height="280" src="myimage.jpg" />
IIS 提供下列压缩选项:
注意: 压缩动态应用程序响应会影响 CPU 资源,因为 IIS 不缓存动态输出的压缩版本。
因为动态压缩会消耗大量的 CPU 时间和内存资源,所以应当仅在满足下列条件的服务器上使用它:网络连接速度很慢,但有多余的 CPU 时间。
与动态响应不同,可以对压缩的静态响应进行缓存,同时不会降低 CPU 资源的性能。
静态文件的优化
代码的优化
- 确保默认下关闭ViewState,真正需要它时才启用。 关闭ViewState可以从根本上减少页面的大小,并显着提高页面加载时间。
- 启用ASP.NET输出缓存。 不幸的是,这有可能需要你花时间研究一个个ASPX页面。
- 启用Web service 的输出缓存。 你的Web service 在任何给定的输入参数下总是返回相同结果, 你可以使用这种缓存。
- 如果你使用了ASP.NET Ajax,确保在web.config 中设置了 <compilation debug="false"/>。 这避免了客户端和服务器端“昂贵的”参数验证。
工具
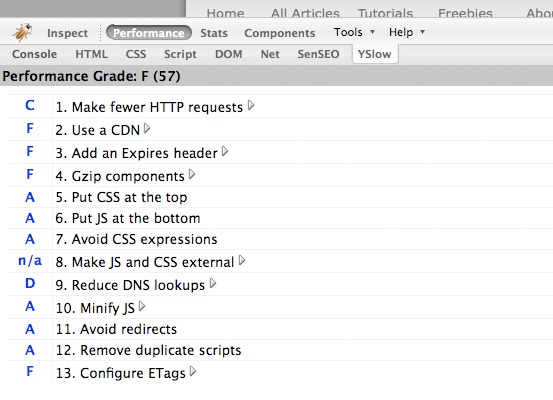
- 使用YSlow来测量网页加载时间。如果有必要我会介绍如何使用Yslow。在这里先上几个截图,让大家有一定了解:



- FireBug -- 这是另外一款利器,你可以很容易得到如何使用它的文章。
其他
- 如果应用程序需要从XML反序列化任何数据(包括 web services),请预先使用 Sgen.exe (XML 序列化程序生成器工具)生成程序集。 不使用 XML 序列化程序生成器时,XmlSerializer 在应用程序每次运行时为每个类型生成序列化代码和一个序列化程序集。
可以参考下面的文章了解更多关于 SGEN :
http://msdn.microsoft.com/zh-cn/library/bk3w6240%28v=VS.100%29.aspx
参考