这几年帮几个北美的中大型客户建立他们的企业站点,摆在眼前的一个重要问题就是CMS(内容管理系统)。 在过去几年间,很多ASP.net CMS平台被建立起来,优秀的不但存活下来而且功能日益强大,或者说只有日益强大才流传到了今天。
对于很多类型的网站,归根到底是基于一个CMS之上进行一个个性化的二次开发,所以选择一个合适的CMS平台可以让你在短时间内迅速建站,省钱省力。
群雄中DotNetNuke和Umbraco有很高的威望,很多资深的开发人员都加入到这两个联盟中,mojoportal和N2 CMS 轻便且操作简单往往能捕获小型用户的心,而我想跟大伙讲讲SiteFinity的一些故事。
如果你想给客户或者自己建立一个标准的内容管理网站,可以跟随我下面的步骤快速的建站:
准备工作:
安装Visual Studio, SQL Server(如果你有远程的SQL Server 可以连接也行)
下载Sitefinity的项目包(见附件,我在附件的项目内添加了一组精美的模板,方便大家学习使用),解压缩
开始:
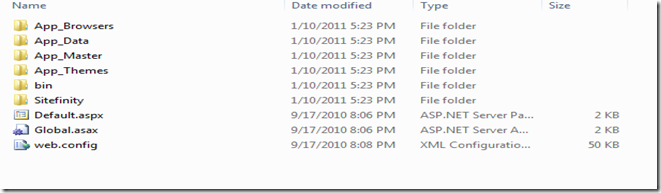
Step 1: 用Visual Studio 打开网站Sitefinity,文件夹内容如下:
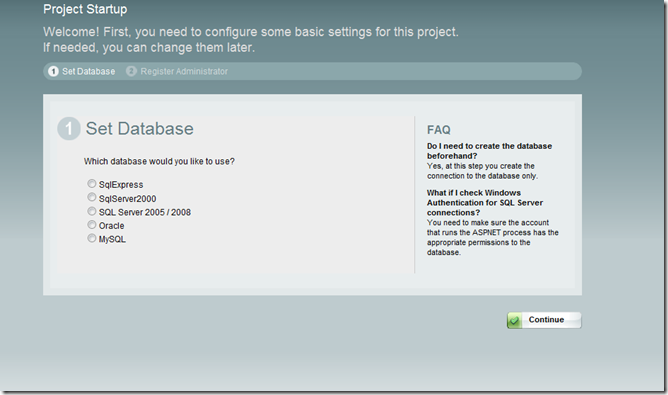
Step 2: 运行项目 按F5 或 Ctrl + F5, 不出意外的话你可以来到这个页面:
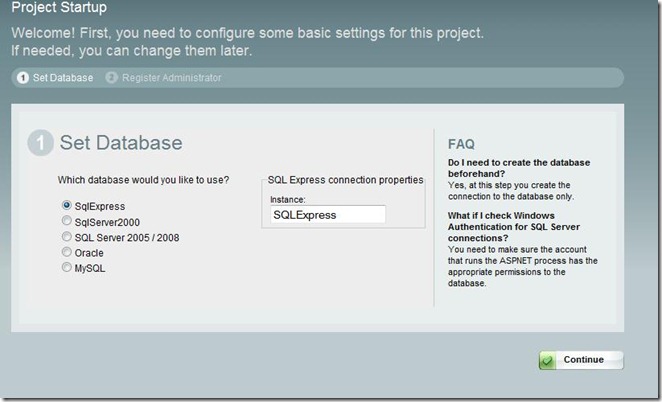
Step 3: 选择SqlExpress 或者其他类型的数据库,在这里我以SqlExpress 为例:
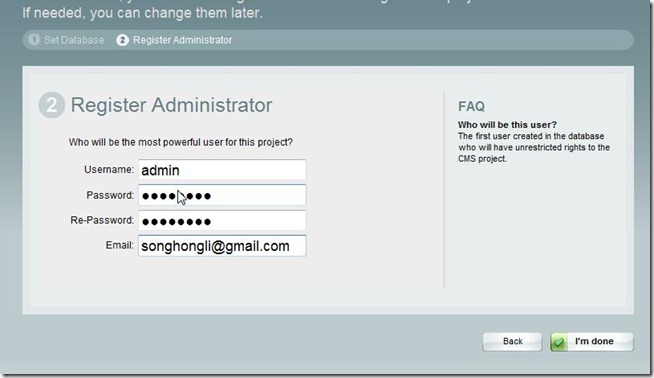
Step 4: 继续,直到你看见:
Step 5: 完成设置, 你可以看到后台的管理页面,地址类似于 http://localhost:37795/sitefinity_3_7_2136_community_blankproject.test/sitefinity/
或者可以到前台 http://localhost:37795/sitefinity_3_7_2136_community_blankproject.test/ 看到你的初始页面,截图如下:
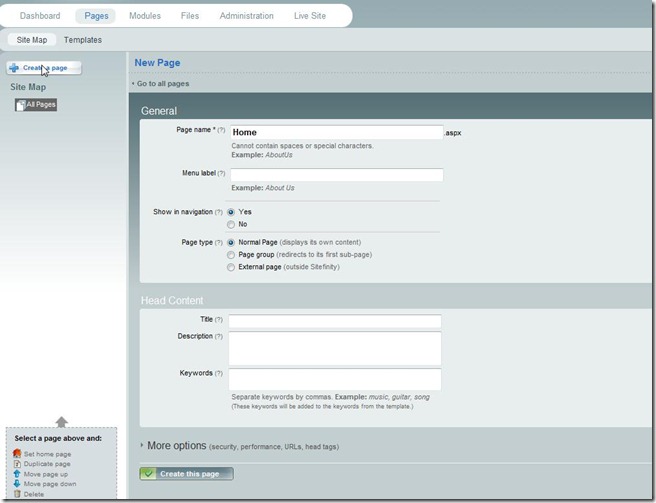
Step 6: 登录后台管理页面,选择 Pages, 点击”Create a page” , 添加 page name,再 点击下方的按钮“create this page” 创建属于你的第一个页面:
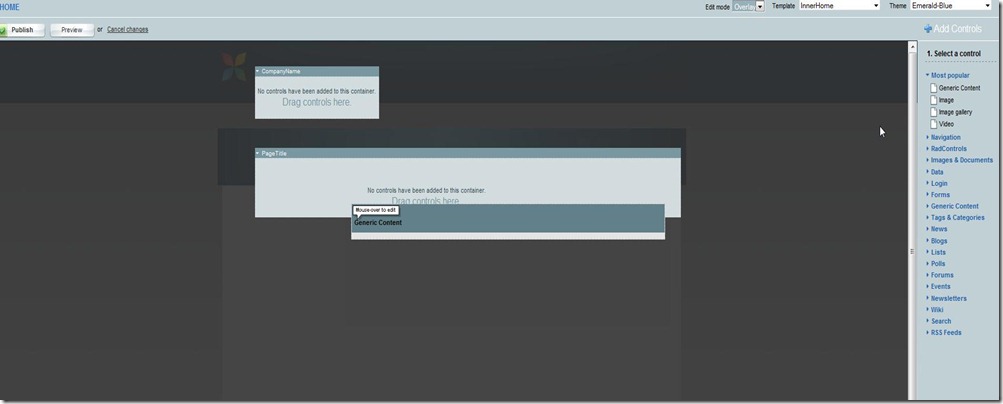
Step 7: 然后你进入到了对页面内容的操作,在我看来,这是Sitefinity的核心之一,有必要的话,我可以另起一个文章介绍:
在最上方的菜单栏上选择Template : InnerHome; Theme:Emerald-blue, 然后你可以添加“Generic Content” 或其他控件(control),然后你可以预览,或者输入地址欣赏你的劳动成果了:
Sitefinity的模块非常的多,功能也很强大,如果关注的人多,我会继续给大家介绍下去。
今天时间有限,有什么不足之处希望大家海涵,欢迎回帖讨论,欢迎大家提出不同观点。