谢谢大家对我第一篇的回复和提问,这里有一些补充说明:
WebMatrix是微软于今年(2011)1月发布的,它的特点是:
- 完全免费
- 可用于Windows 或 Linux 服务器
- 可用于PHP或ASP.net开发
- 支持Razor(CSHTML) 一种新的语法结构(Scott 强调Razor不是一种新的语言)
- 包含SEO优化工具
- 方便开发人员快速安装及使用已有的开源系统(有些不开源(或半开源)的系统也包含在内)例如:DotNetNuke, Umbraco, WordPress, Joomla
下文参考翻译自Create an ASP.NET website from scratch
如果你还没有安装WebMatrix建议先阅读 WebMatrix教程(一) (关注WebMatrix–Microsoft 的最新武器:建立你的第一个WebMatrix网站)
创建
你可以从一个模板中或包含asp.net源码的文件夹中创建一个网站,或者从Gallery上下载一个开源的系统作为你的网站平台.
我们下面将要做的是基于空白项目开始, 点击 Site From Template .
选择Empty Site 给它一个名字 WebMatrixDemo. 点击 OK.
在继续之前让我们看看 WebMatrix 的用户界面. 当你打开 WebMatrix 并且选择一个站点时, 你打开了Site 工作区, 它的功能是让你执行诸如网站配置(象指定default 页面) 和监控 HTTP requests.
创建,删除和更新, 选择 Files 工作区.
要加一个数据库或加一个表或者数据,选择Databases workspace.
最后, 想获取如何帮助你的网站在搜索引擎上有更好排名的信息,选择 Reports 工作区.
添加一个页面
点击 Files 工作区然后点击 New.
选择CSHTML 模板 命名为Default.cshtml. 后缀名 .cshtml 说明这是一个ASP.NET 页面. 它可以包含HTML, JavaScript, CSS, 象普通的 HTML, 你也可以加一些在服务器端上运行的代码上去.
点击 OK.
The CSHTML 模板 创建了一个新的页面.
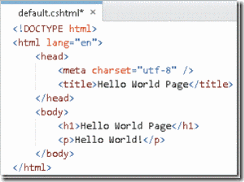
让我们加些简单的"Hello World" HTML 上去.
在导航条里点击Default.cshtml 文件然后 点击 Run,在浏览器里看到:
现在点击 Default.cshtml 在导航窗格中的文件,然后单击 运行 按钮,查看该浏览器页面的。
创建动态网页
你可以使用ASP.NET网页助手来创建简易的动态网页。 在这之前,你必须安装微软ASP.NET助手库。
单击 Run 运行 Default.cshtml 文件。 在浏览器地址框中,删除 Default.cshtml 的URL文件的名称并替换为 _Admin 。由此产生的URL将类似于:
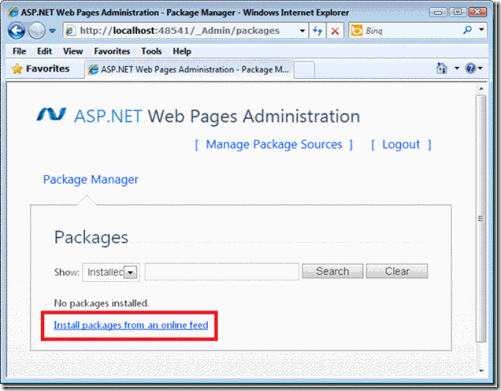
按 回车 浏览本网页,它会提示你创建一个密码同时指导你完成一些步骤,以确保你网站的安全性。点击Install packages from an online feed。
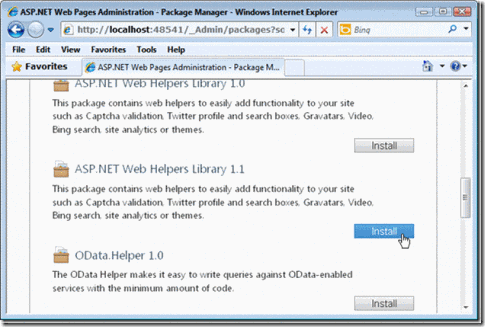
接下来,点击ASP.NET Web Helpers Library 1.1 package 旁边的 Install 按钮,
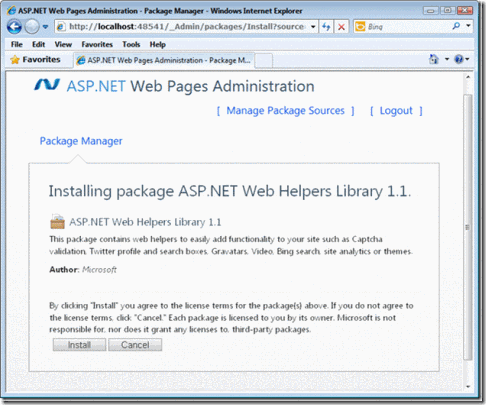
在接下来的页面中,点击 Install 开始安装。
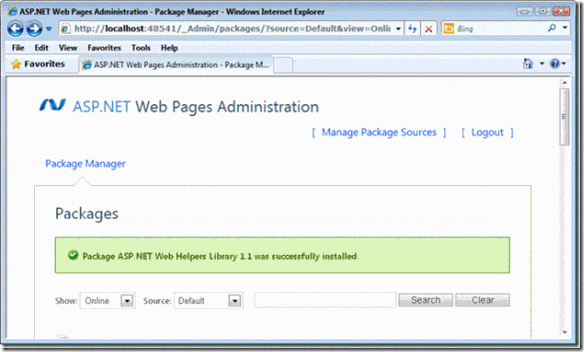
当安装完成后, _Admin 页显示结果为:
现在你已经安装完助手,接下来将告诉你如何创建一个动态的(编程)的网页。
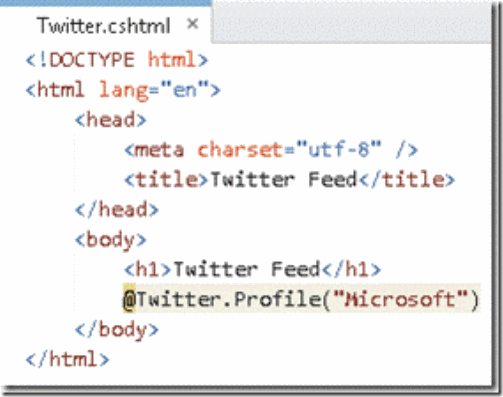
回到WebMatrix。 在 File 工作区,单击 New。 创建一个新的CSHTML网页并命名为 Twitter.cshtml 并添加一些HTML和代码:
在导航窗格中选择 Twitter.cshtml文件,然后单击 Run:
好了, 你已经使用简单的HTML和ASP.NET帮手创建了一个页面。Twitter.Profile 是一个ASP.net 助手库中的助手之一. 其他还包括象 上传和裁剪图像,播放视频片段,从数据库中显示数据.
在这里,我们第一次用到了Razor这种新的语法,在以后,我会更详细的和大家看看Razor的用法。
WebMatrix的功能还有很多,我会继续和大家一起来学习。谢谢你看完本文。